ノーコードツールは、プログラミングをしなくてもアプリやウェブサイトを作ることができるソフトウェアです。
例えば、業務アプリを作ることができる有名なものとしてサイボウズが提供しているキントーンや Google が提供している AppSheet があります。
また例えば、ウェブサイトをつくることができる有名なものとして、Wix や Studio 、さらには古くからもっと有名な WordPress もあります。
さて、プログラミングをしなくても良いとかコードを書かなくても良いと言っても、どれくらい簡単に使えるのでしょうか。
目次
例えば AppSheet って何ができるの?
ではこれから、一つの例として、AppSheet で、ある業務アプリを作ることを想定して話を続けることにしましょう。
AppSheet は Google のアカウントさえ持っていれば、誰でも、とりあえず、無料で使うことができるソフトウェアで、ウェブ上で稼働しています。パソコンからネット経由でアクセスして利用します。
また、Appsheet で作成できる業務アプリもウェブ上で稼働し、パソコンやスマホ、タブレットからネット経由で利用することができます。
ですから、Appsheet を利用すると、自分のパソコンに業務アプリを作るソフトウェアをインストールする必要はなく、Chrome や Edge などのウェブブラウザさえあればよいということになります。
ところで、一般に業務アプリはデータを取り扱います。そして、データはデータベースへ保存されます。また、データベースへデータを入力したり、検索してデータを読み出したり、データを更新したり、データを削除するためのデータ操作画面が必要です。またさらに、さまざまな目的に応じた機能を実装する必要も出てくることでしょう。
Appsheet はデータを保存しておくデータベースとして例えば Google スプレッドシートを使うことができます。これは Google アカウントを持っている人なら誰でも使えるクラウド表計算ソフトで、Excel とよく似ています。ですから多くの人にとって、一般的に使われている専門的なデータベースに比べると遥かに馴染みやすいと言えます。
また、Appsheet では、データ操作画面はコードを書くことなく(つまりプログラミングをすることなく)作成できるようになっています。
さらに、Appsheet では、何かをきっかけとして自動的に行われる操作、決められた時刻に自動的に行われる操作などもコードを書くことなく(つまりプログラミングをすることなく)実装できるようになっています。
業務アプリを作成するときに考える必要があること
当たり前のことですが、AppSheet のようなノーコードツールを使うか使わないかということに関係なく、業務アプリを作成し始める前に「取り扱うデータの構造」、「データ操作画面をどんなものにするのか」、「どんな機能が必要か」ということをまず考える必要があります。
取り扱うデータの構造を考える
具体的には、
- 取り扱うデータの対象は何か
- データが持っている属性としてどんなものを想定するか
- 取り扱うデータの対象が複数ある場合は、その間の関係はどんなものか
ということを明確にし、データベースに格納するデータの構造を設計します。
データ操作画面をどんなものにしたら良いか考える
例えば、データ操作画面では、次のようなことを表示したり、機能を実行するためのボタンを用意することが多いことでしょう。
- データ一覧(見出し)の表示
- データ詳細(個々のデータの詳細)の表示
- データ追加ボタン
- データ入力フォーム
- データ検索結果の表示
- データ修正画面
- データ消去ボタン
- メール送信ボタン
- 通話(電話をかける)ボタン
どんな機能が必要なのか考える
例えば、データが新規に入力されるたびに自動的に書類を作成するとか、期限が迫ってきたら自動的にメールで通知するなど機能が必要になるかもしれません。
また、メール送信、通話発信などのボタンでは、ボタンを押すとその機能が実際に動くようにしなくてはなりません。
例えば診療記録アプリを作るとしたら
これから、あるクリニックで使う非常にシンプルな診療記録アプリを作ることを考えることにします。日々行われる診療の情報の登録、閲覧、修正、削除、検索などが行えるようにします。
これからここで考えるものは実用に耐えるようなものとは言えませんが、データベースを使う業務アプリの構成の基本を理解するには十分でしょう。
取り扱うデータの構造
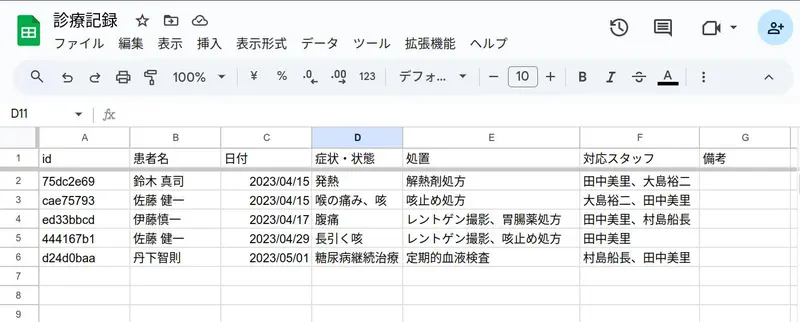
日々の一つ一つの診療に対して、患者名、日付、症状・状態、処置、対応スタッフ、備考などを記録していくことにしましょう。
このデータを例えば Excel や Google スプレッドシート のような表計算ソフトで作ると例えばとりあえず次のようなものになります。

ここではとりあえず1枚のシートにすべてのデータを格納するようにしましたが、より良いデータ設計となるように複数のシートにデータを分割するということを次の記事で行います。
一つ一つの診療を識別するための id をつけるようにしています。
データ操作画面
次のようないくつかの画面を作ることにします。
- 診療記録一覧画面
- 一つ一つの診療の詳細画面
- 診療記録入力画面
- 患者一覧画面
- 患者ごとのこれまでの診療の詳細画面
- スタッフ一覧画面
- スタッフごとのこれまでの診療の詳細画面
- データ検索結果の表示画面
また、それぞれの画面に対して必要に応じて次のようなボタンを用意することにします。
- データ追加ボタン
- データ消去ボタン
- データ修正ボタン
AppSheet で作成したアプリの画面の例を見てみることにしましょう。
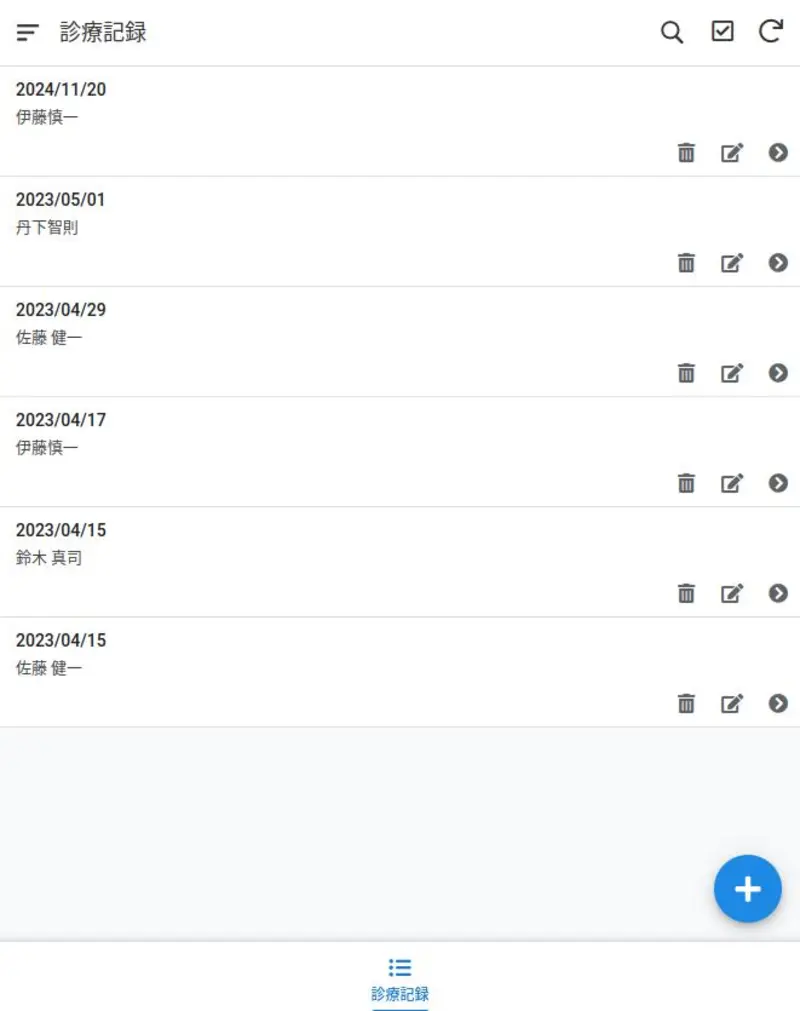
例えば次は診療記録一覧を deck形式で表示している画面です。

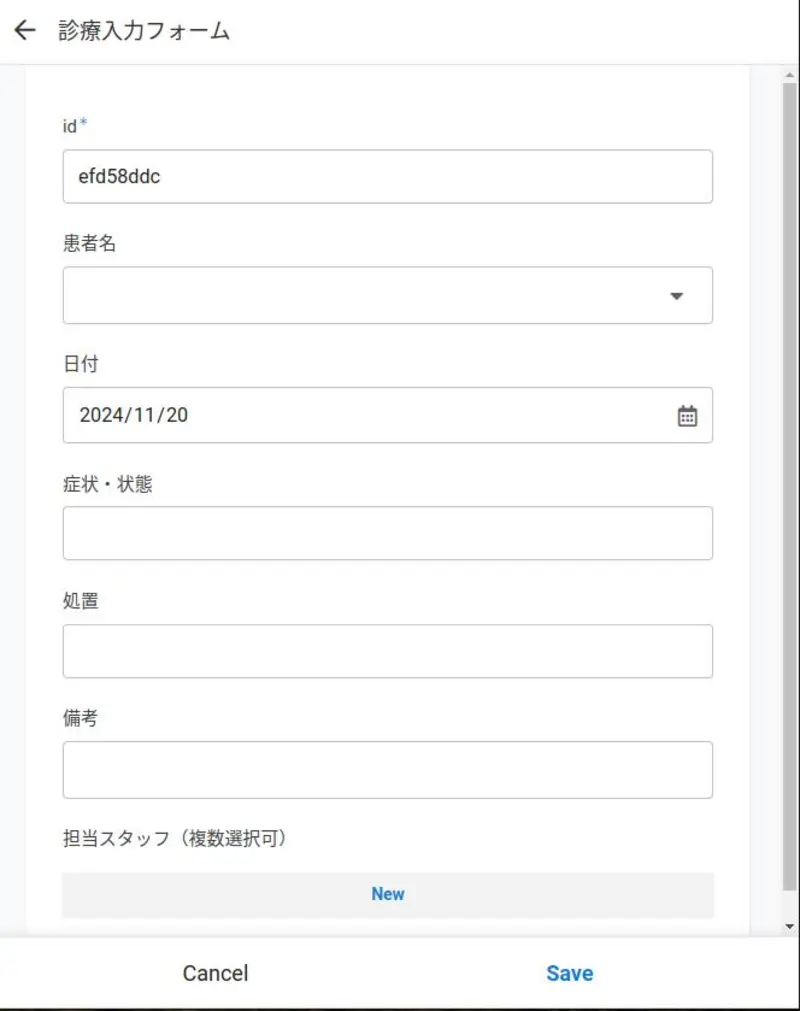
そして例えば次は、一つ一つの診療内容を入力するための画面です。

機能
例えば、スタッフや患者に電話をする機能などを作ることもできますが、話を簡単にするため、ここでは特に何も機能を作らないことにします。
今回のまとめ
AppSheet のようなノーコードツールを使うかどうかに関わらず、業務アプリを作成するには取り扱うデータの構造、データを操作する画面をどんなものにするのか、必要な機能はなにかということをまず考える必要があります。
次回はより良いデータの構造を考え、スプレッドシートで準備を行います。


