ある架空のクリニックで使う診療記録アプリを AppSheet というノーコードツールで作成する話の続編です。
前々回の記事では、AppSheet でつくる業務アプリで使うデータの構造を考え、Google スプレッドシートで準備を行いました。また、前回の記事では、そのスプレッドシートを AppSheet に読み込み、データベースとして適切に動くように、型や制約、参照などに関する設定を行いました。
今回は、このようにして用意されたデータベースを操作する画面を AppSheet の機能で作成したいと思います。
目次
操作画面とテーブルの関係
Google スプレッドシートを AppSheet へ読み込んだものはテーブルと呼ばれているのでした。
ここで作成している診療記録アプリでは、前回の記事で「患者」、「診療」、「診療-スタッフ」、「スタッフ」という4枚のスプレッドシートを読み込み、それぞれの名前を同じにしたまま4枚のテーブルが AppSheet に作られました。
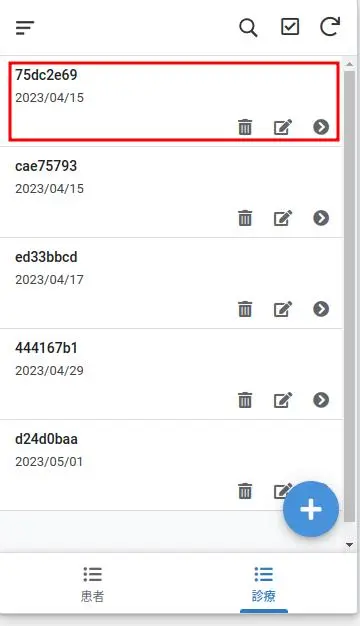
このようにしてスプレッドシートを読み込むと、AppSheet は読み込んだそれぞれのテーブルに対応した操作画面をいくつか自動的に作成します。これらはアプリをユーザーが操作するときに必要となる画面で、View と呼ばれます。例えば、次はテーブル「診療」から自動的に作成された View の一つです。

この View は、テーブル「診療」に存在している各行データ(row)を縦に順に並べ、リストのように一覧にして表示しています。また、AppSheet はこの View に「診療」という名前を自動的につけます。 (この View ではそれぞれの行データで(診療)id と日付が表示されています。これはAppSheet がテーブル「診療」に存在している列から列「 id」 と列「日付」を優先的に選んで表示したからです。本来なら、列「患者」と列「日付」あたりを表示したいところです。AppSheet では View に表示する列を自由に設定して決めることができるようになっています。)
ここで、それぞれの行データ(row)、例えば上の図の赤い部分をクリックすると次のような画面が現れます。

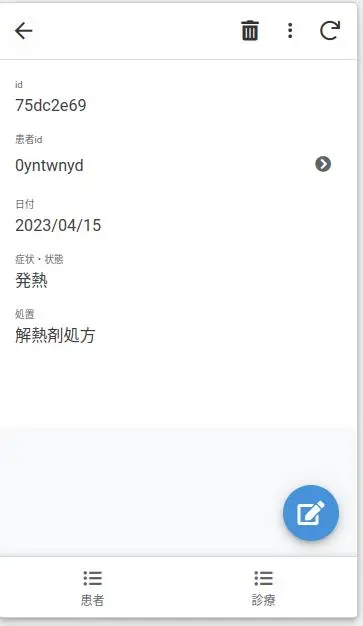
これも AppSheet によりテーブル「診療」から作られた View で、それぞれの行データの各列の値を表示するもの、つまり各行データの詳細を表示するものです。AppSheet はこの View に「診療_Detail」という名前を自動的につけます。
この View「診療_detail」の一番上左にある「←」をタップすると、再び View 「診療」へ戻ることができます。

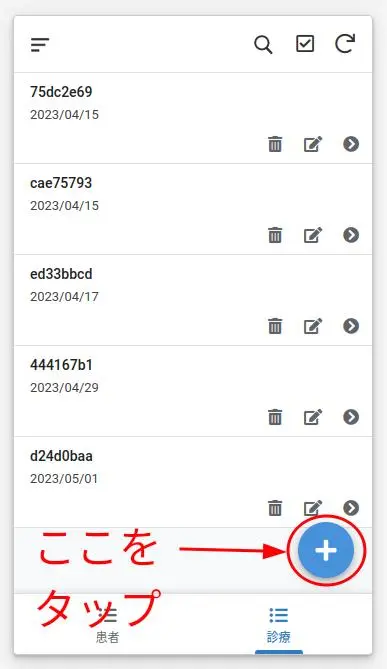
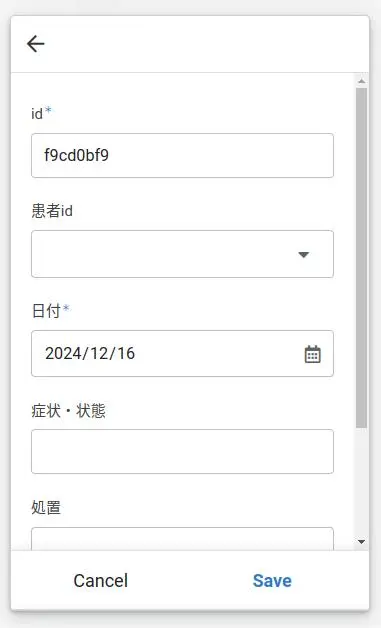
そして、右下にある「+」ボタンをタップすると、次のように、新規にデータを追加する View が現れます。

これはいわゆる入力フォームで、AppSheet はこの View に「診療_Form」という名前を自動的につけます。
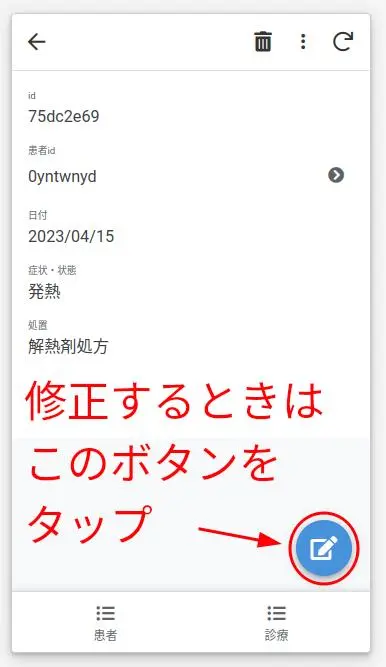
入力フォームであるこの View「診療_Form」はそれぞれの行データでいずれかの列の値を修正するときにも現れます。
次の図のように、View 「診療_Detail」の右下にある「鉛筆が描かれたボタン」をタップすることにより View「診療_Form」が現れ、行データを修正できるようになります。

ここまで、テーブル「診療」から作られた View について見てきましたが、テーブル「患者」からも同様に、患者一覧をリスト形式で表示する View「患者」、一人ひとりの患者のデータを表示する View「患者_Detail」、新たに患者を追加するときやすでに挿入した患者のデータを修正するときに使う入力フォーム View「患者_Form」が自動的に作られます。
このように、AppSheet はテーブルから自動的にいくつかの View を作成してくれます。そしてこの時点で、View を使ってアプリの操作ができる状態になっています。しかし自動的に作成された状態のままではまだまだ不十分なことがあるため、このあとさらに各 View のカスタマイズをしていくことになります。
AppSheet ではアプリの操作画面を View と呼びますが、リレーショナルデータベースでは、すでに存在しているテーブルから、ある条件を満たす行(row)だけを選択したり、何らかの加工をすることにより作られるものを View と呼びます。つまり、AppSheet での View はリレーショナルデータベースにおける View とは異なる概念です。リレーショナルデータベース での View は仮想的なテーブルの役割を果たします。そして、リレーショナルデータベースにおける View は、もととなるテーブルを参照してできているだけなので実体としてのデータは存在しませんが、テーブルに対する操作を行うのと同じようにしてデータの取得ができます。一方、AppSheet では、リレーショナルデータベースにおける View と似た役割を果たすものとして Slice と呼ばれるものを作ることができます。
KEY と LABEL
View のカスタマイズの話に進む前に、テーブルの設定の話を少し付け加えることにします。
テーブルが持つ列のうち、その列の値で行データを一意的に特定できるような列のことを主キーといいました。そしてAppSheet では、テーブル設定画面を開き、主キーとするべき列で KEY? にチェックを入れることにより主キー設定をすることができました。(その結果、チェックを入れ主キーとして扱うことにした列の値は、他の行データと主キーの値と重複することはなく、さらに空であることも許されないことになります。)ところで、様々なテーブルでは id という列が用意されていることがよくあり、その列が KEY として指定されることが多いことでしょう。そして id の値は 0 から 9 までの整数やアルファベットを適当な長さで並べたものなどで表されていることが多いため、id の値だけでいくら行データを一意的に特定できると言っても、id をぱっと見ただけではどんな行データなのかを判断することができません。
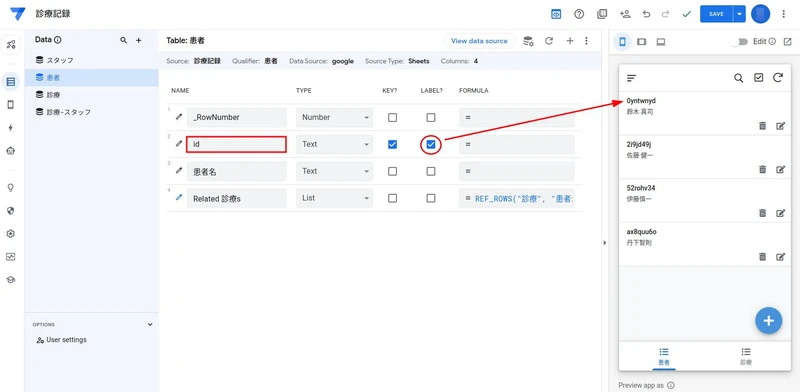
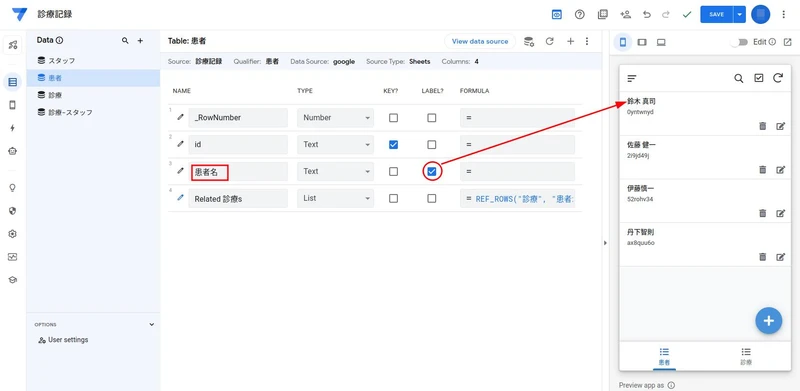
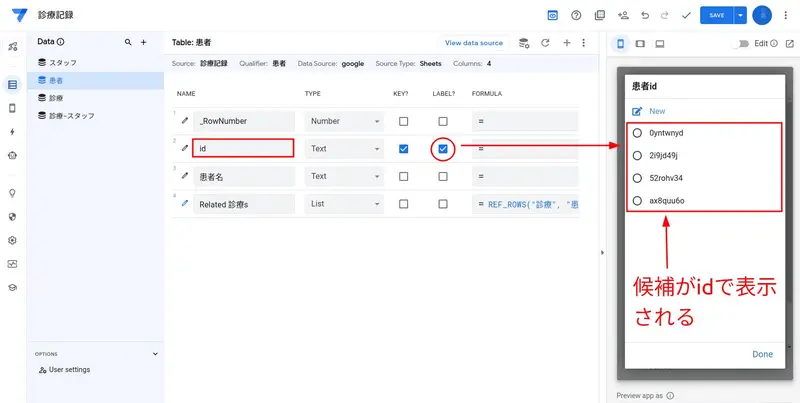
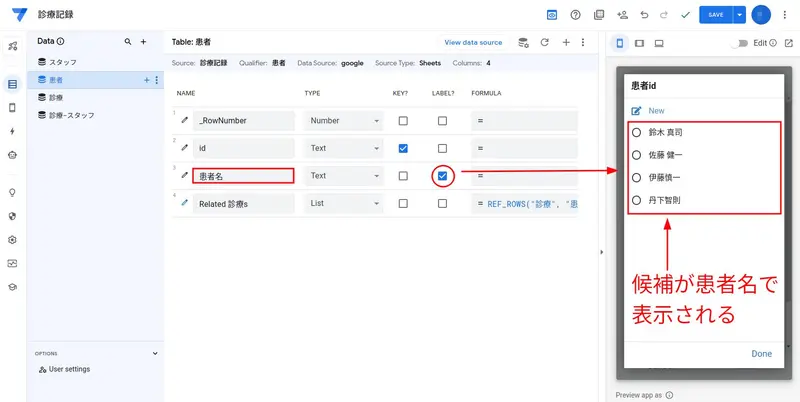
例えば、ここで作成中のアプリのテーブル「患者」でも列「id」が用意されていますが、「id」の値は 0 から 9 までの整数やアルファベットを並べたものになっているのでそれを見ただけでは患者の名前は判断できません。テーブル「患者」には、もちろん列「id」だけではなく列「患者名」があります。人間が見たときにわかりやすいのは「id」ではなく「患者名」です。アプリは患者のデータを表示するときに「id」をもとに行データを一意に特定し画面に表示しますが、そのとき、画面には「id」の値の代わりに「患者名」の値が表示されると人間にとってはわかりやすいでしょう。そのようにしたいとき、AppSheet では、テーブル設定画面を開き、テーブル「患者」が持つ列「id」で LABEL? のチェックを外し、 列「患者名」で LABEL? にチェックを入れるようにします。
そのようにすると、次の2つの図のように、View「患者」でも第一レベルの見出しとして使われていたものが「id」から「患者名」へ変更されることがわかります。


つまり、LABEL? にチェックをいれた列は、そのテーブルから作成された行データ一覧を表示する View で目立つように表示され、それぞれの行データのタイトルのようなものとして扱われることになります。
また、新しいデータを登録するとき、患者名を入力したくても患者id を入力するように促されてしまうと困ってしまいますね。このようなときも、テーブル「患者」では列「id」で LABEL? のチェックを外し、 列「患者名」で LABEL? にチェックを入れるようにすれば大丈夫です。
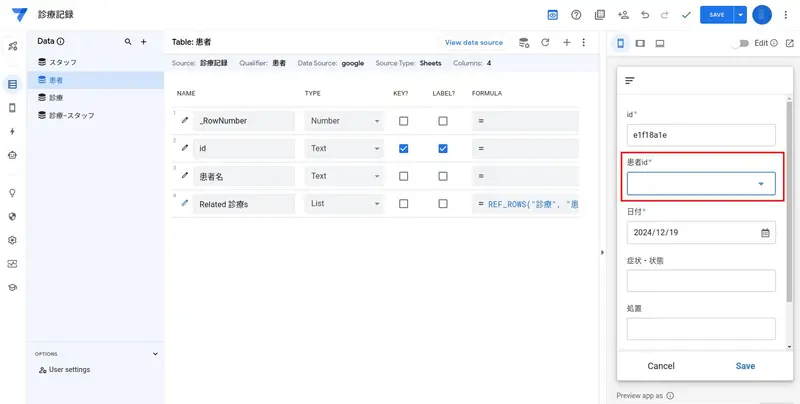
次の図を見てください。これは、アプリを表示している画面で新しい診療情報を入力するための画面「診療_Form」を開いたところです。この診療を受けた患者を登録するためには、「患者id」をプルダウンで開くしかありません。するとどうなるのでしょうか。

では次の図を見てください。テーブル「診療」で列「id」で LABEL? にチェックが入っている場合は、プルダウンを開くと患者の候補が id で表示されます。

さらに次の図を見てください。テーブル「診療」で列「患者名」で LABEL? にチェックが入っている場合は、プルダウンを開くと患者の候補が患者名で表示されます。

つまり、このデータ入力画面を作り出したテーブルで、ある列が別のテーブルを参照している場合、参照先のテーブルで LABEL? にチェックを入れた列の値は、 KEY? にチェックを入れた列の値の代わりに表示されることになります。また、各行データの詳細を表示する View においても同様に、その View を作り出したテーブルで、ある列が別のテーブルを参照している場合、参照先のテーブルで LABEL? にチェックを入れた列の値は、 KEY? にチェックを入れた列の値の代わりに表示されます。
テーブル「患者」で列「id」を用意している理由の一つは、例えば、同姓同名の患者がいると困ることが起きるかもしれないからです。しかし、同姓同名の患者がいても、別人には別の id を与えるようにすれば id の値によってそれぞれの患者に対応する行データを一意に特定できるわけです。
View のカスタマイズ
これまで見てきたように、Appsheet は用意したテーブルから自動的に View(つまり操作画面)を作ってくれますが、改善したい点が色々あります。例えば、次のような点が挙げられます。
- スタッフの情報を閲覧、登録、修正、削除する View が作られていない。
- View「診療」(つまりこれまで行われた診療をリスト形式で一覧表示する画面)で各行データの見出しには「診療id」と「日付」が使われていてわかりにくい。「日付」と「患者」が見出しとなるようにしたい。
- View「診療_Detail」(つまり各診療の詳細を表示する画面)では、患者は「id」で表示されているので名前がわからない。また、担当したスタッフが表示されていない。
- View「診療_Form」(つまり新規に診療データを追加したりすでに登録されている診療データを修正する画面)では、患者は id を使って入力するようになっているためわかりにくい。また、担当スタッフの入力欄が無い。
この他にも、テーブル「患者」から作られた View の改善など色々と改善したい点があることでしょう。
View の追加
スタッフの情報を閲覧、登録、修正、削除する View を作ってみることにしましょう。
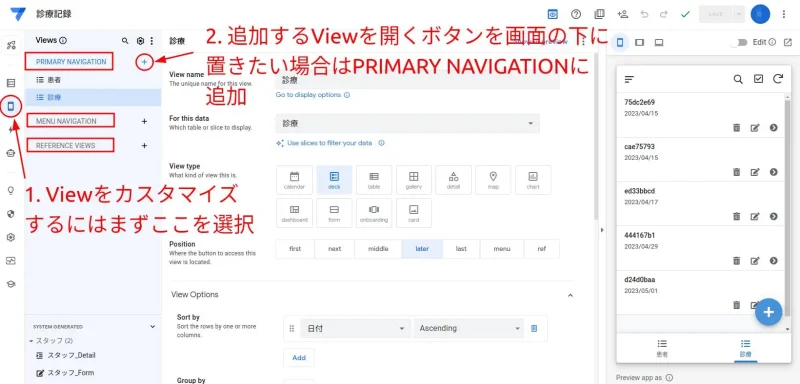
次の図のように、まず、左に縦に並ぶメニューから View をカスタマイズするためのボタンをクリックして View 編集画面を開きます。

この図を見ると分かるように、新しく追加する View を開くボタンを設置する場所として、次の三種類から選べるようになっています。
- PRIMARY NAVIGATION(アプリ画面の下)
- MENU NAVIGATION(アプリ左上に設置される三本線をタップすると現れるメニュー)
- REFERENCE VIEW(参照されて表示されている列をタップすると開く View )
ここでは「スタッフ」に関する View を開くボタンを「患者」や「診療」と同様にアプリ画面の下に設置することにします。その場合は、PRIMARY NAVIGATION と書かれているところの右にある「+」ボタンをクリックして View を追加します。
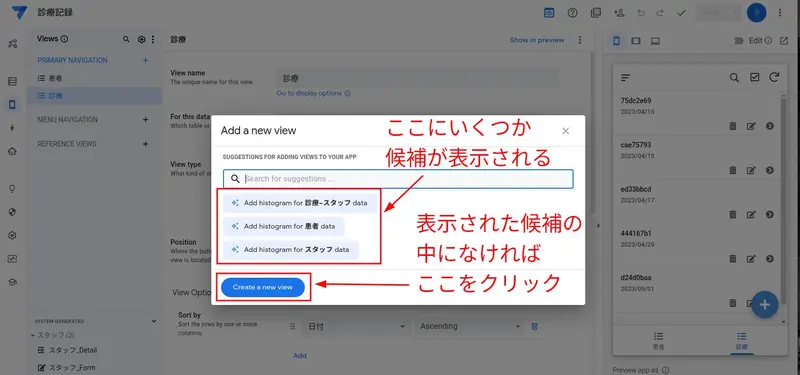
すると次の図のように、AppSheet が新しく追加する View の候補をいくつか提案してきますが、その中に目的のものがなければ「Create new view」をクリックします。

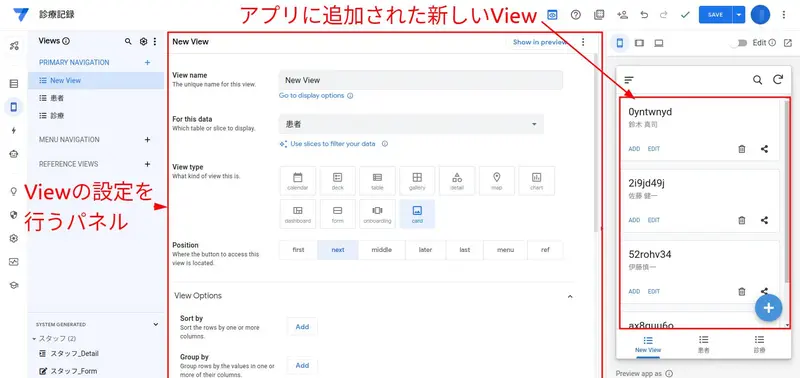
AppSheet が提案した中に「スタッフ」に関するものが最後に表示されていますが、「histogram(度数分布を表すグラフ)」を View として提案してきたようです。今、スタッフのデータを使って histogram を作りたいわけでは無いのでこの提案は見送ることにして、「Create new view」をクリックしましょう。すると、次の図のように、新しく追加する View について様々な設定を行うパネルが現れ、アプリが表示されている部分には追加された View が表示されます。

それでは View の設定をして、スタッフの情報を扱えるようにしてみましょう。
View の設定をするパネルで、次の図のようにしてみます。
- View Name (View の名前)を「スタッフ」にする。
- For this data (この View に表示するデータをどのテーブルから取ってくるのか)をプルダウンから「スタッフ」を選択する。
- View type (スタッフ一覧を表示するために使う View のスタイル)を「deck(縦にリスト表示)」にする。
- Position(この View を開くために使うボタンを置く位置)を「last(つまり一番右)」にする。

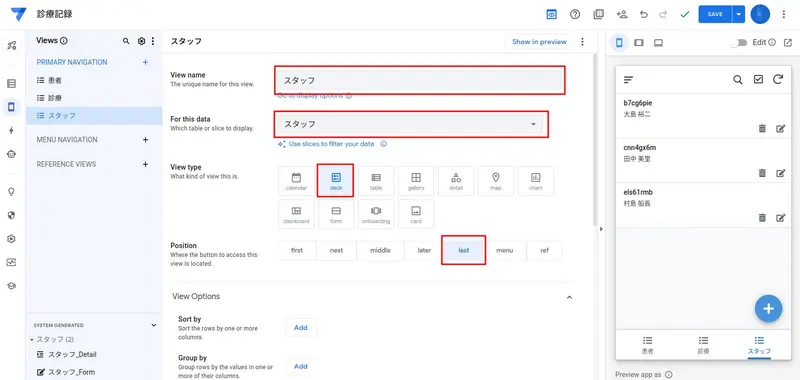
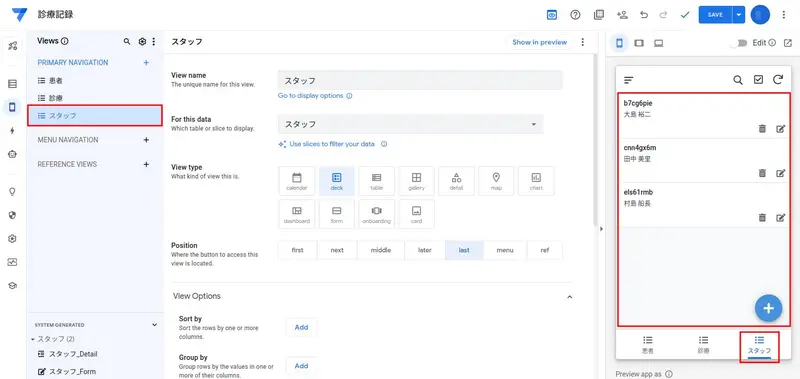
このようにすると、次の図のように、追加された View の名前が「スタッフ」に変わり、アプリを表示している部分には「deck」タイプでスタッフ一覧が表示され、View 「スタッフ」を開くためのボタンがアプリ画面一番下で最も右(last)に設置されます。

View に表示する見出しのカスタマイズ
View「診療」の改善
View「診療」(つまりこれまで行われた診療をリスト形式で一覧表示する画面)でそれぞれの行データは「診療id」と「日付」が見出しとして使われていてわかりにくくなっていました。そこで、「日付」と「患者」が見出しとなるように変えることにしましょう。
ここでは、それぞれのテーブルではまだ KEY と LABEL のところで説明したようには LABEL? の設定を変更しておらず、同じ列で KEY? と LABEL? 両方にチェックが入っているという前提で話をつづけます。
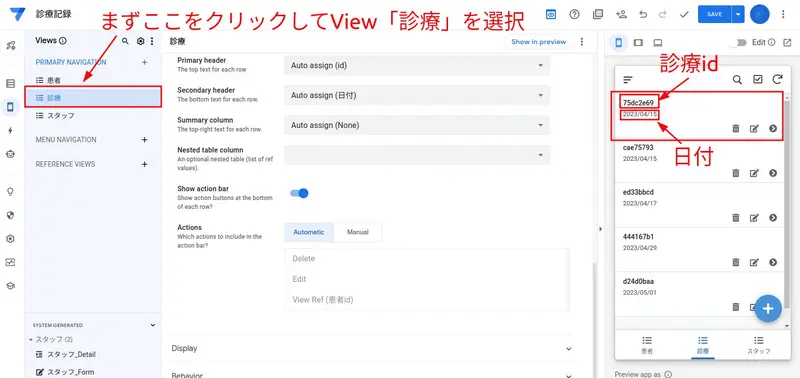
まず、View 「診療」を選択します。アプリを表示している部分を見ると、AppSheet が自動的に作り出した View では「診療id」と「日付」が見出しとして現れています。

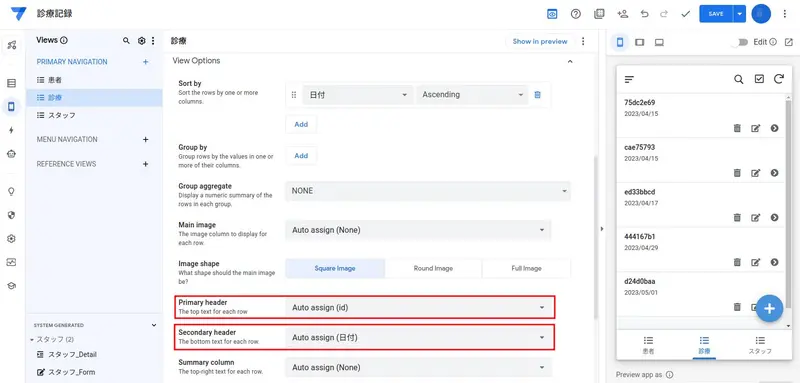
次の図を見てください。View の設定を行うパネルに「Primary Header」と「Secondary Header」という項目があるのがわかります。

今の段階では、それぞれ「Auto assign (id)」、「Auto assign (日付)」となっていることがわかります。これは、AppSheet によって自動的に設定されたもので、見出しとして診療の「id」と「日付」が選ばれていることを示しています。
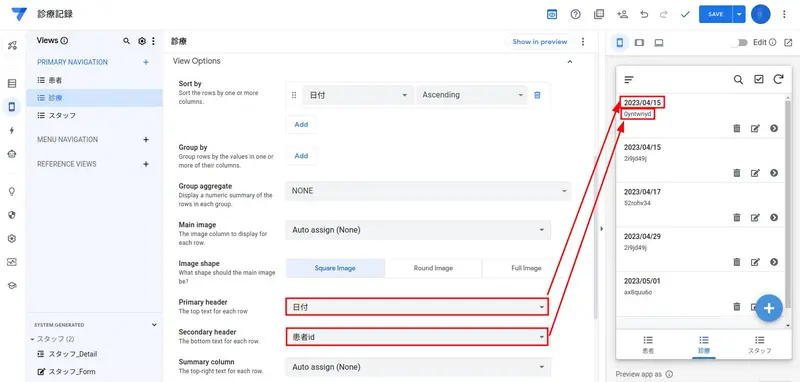
そこで、プルダウンを開き、「Primary Header」では「日付」を選び、「Secondary Header」では「患者id」を選ぶことにしましょう。すると次の図のようになります。

アプリを表示している部分を見るとちゃんと見出しが「日付」と「患者id」に取り変わっているのがわかります。
本来ならば、この見出しの Secondary Header では「患者id」ではなく患者(の名前)を表示したいところです。しかし、今の所、先程の Secondary Header を設定するプルダウンを開けても選択肢の中に「患者」はなかったと思います。これは、テーブル「診療」では直接「患者名」を表示する列を設けてはおらず、列「患者id」を参照型(Ref 型)にしてテーブル「患者」を参照するようにデータベース設計をしたのでテーブル「患者」の KEY である列「(患者)id」の値が表示されているためです。ところで、テーブル「患者」にはもちろん患者の名前を格納するための列「患者」が設けられています。ですから、テーブル「患者」の KEY となっている列「(患者)id」を経由して患者名が格納されている列「患者」の値を取得できれば View「診療」で「患者id」の代わりに「患者名」を表示できそうです。
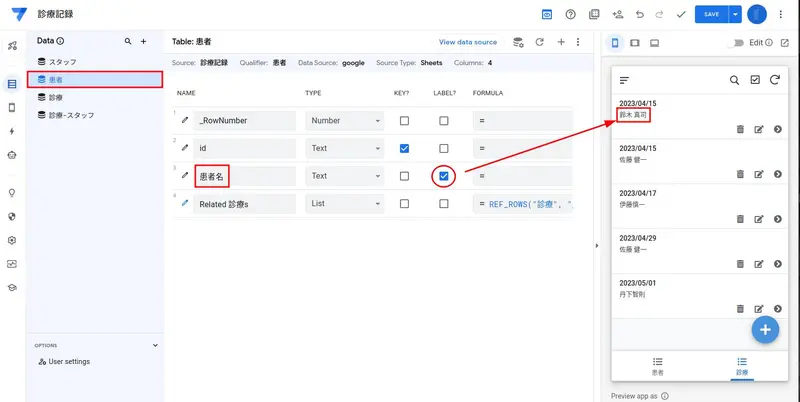
そのためには、先に KEY と LABEL のところで説明したようすれば良いでしょう。まず、テーブルの設定をするために画面左に縦に並んでいるメニューで Data をクリックし、テーブル「患者」を選択します。そして主キーとなっている列「id」で LABEL ? のチェックを外し、列「患者名」で LABEL? にチェックを入れます。そうすれば、次の図のように、このテーブル「患者」を参照しているテーブル「診療」から作られた View 「診療」では、列「患者id」のところには id の値の代わりに患者名が表示されるようになります。

以上で View「診療」では、 「日付」と「患者」が見出しとなるように変えることができました。
View「診療_Detail」の改善
次は View「診療_Detail」をカスタマイズしてみることにします。
たしか、AppSheet が初めに自動的に作った View「診療_Detail」(つまり各診療の詳細を表示する画面)では、患者は「id」で表示されているので患者名がすぐにはわからなくなっていました。また、担当したスタッフも表示されていませんでした。
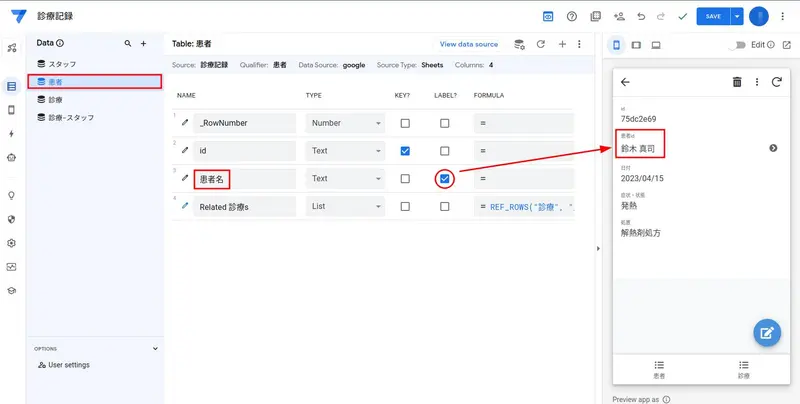
しかし、今はもう違います。次の図を見てください。先程、テーブル「患者」で主キーとなっている列「id」で LABEL ? のチェックを外し、列「患者名」で LABEL? にチェックを入れました。ですからすでに、テーブル「患者」を参照しているテーブル「診療」から作られた View 「診療_Detail」でも、列「患者id」のところには id の値の代わりに患者名が表示されるようになっているわけです。

さて、この View「診療_Detail」ではもう一つ気になっていることがありました。それは、「担当したスタッフが表示されていない」ということでした。それは、もともとこの View を作り出す元になっているテーブル「診療」には「担当スタッフ」を格納する列が無いためです。
ではここで、何が何を参照するようにデータベースの構造を決めたのかということをもう一度思い出してみましょう。たしか、テーブル「診療-スタッフ」に存在している列「診療id」はテーブル「診療」の「id」を参照するようにして、列「スタッフid」はテーブル「スタッフ」の「id」を参照するようにしておこうと考えているのでした。そうしておけば、テーブル「診療」からテーブル「診療-スタッフ」の列「診療id」を経由して列「スタッフid」の情報を取得し、さらにそこからテーブル「スタッフ」を参照して「スタッフ名」の情報を取得できるようになるからです。
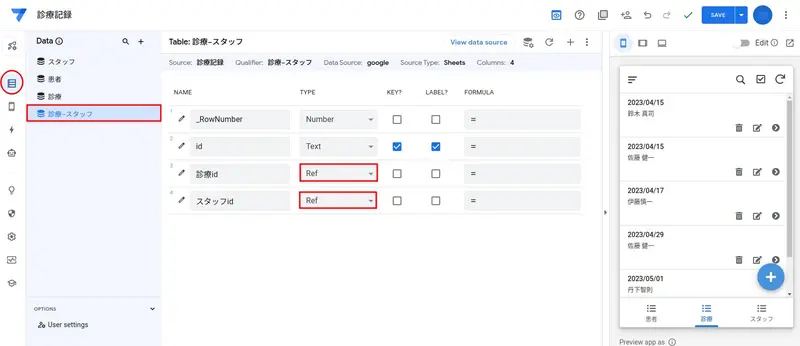
そこでまず、画面左に縦に並んでいるメニューで Data 設定画面を開き、テーブル「診療-スタッフ」を選択します。そして、次の図のように、列「診療id」を Ref 型にしてテーブル「診療」を参照するように設定し、列「スタッフ」も Ref 型にしてテーブル「スタッフ」を参照するようにすればよいわけです。

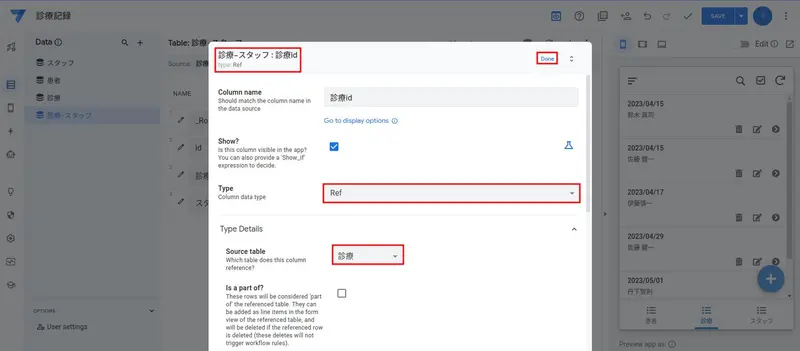
まず、列「診療id」の鉛筆アイコンまたは TYPE をクリックします。すると次の図のように、列「診療id」の設定をするダイアログが開くので Type を Ref 型にし、Source table でテーブル「診療」を参照するように設定します。それができたらダイアログ右上にある「Done」を忘れずにクリックします。

さらに同じようにして、列「スタッフ」もダイアログを開き Ref 型にして、テーブル「スタッフ」を参照するように設定します。
このようにして列「診療id」と「スタッフid」を Ref 型にできたら、画面右上の青い「SAVE」ボタンをクリックします。
次に、参照される側のテーブル「診療」の設定を行います。
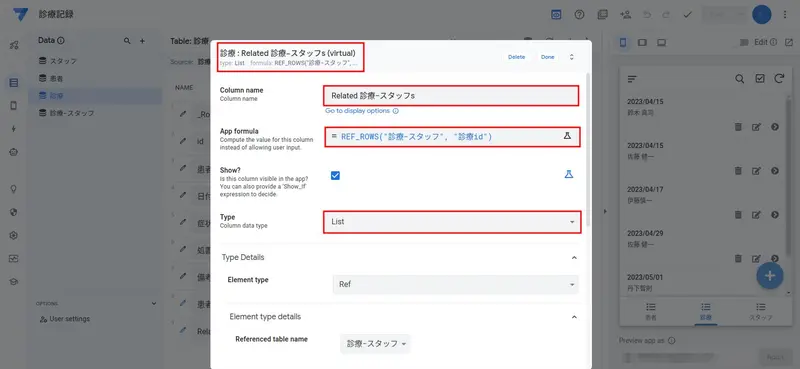
まず、テーブル「診療」を選択すると、次の図のようにダイアログが現れます。念の為、この図の赤枠で囲まれた部分を見てみましょう。

上の図で赤で囲まれた部分はそれぞれ次のような意味になります。
- 診療:Related 診療-スタッフs (Virtual) ←テーブル「診療」に「Related 診療-スタッフs」という名前の列が作られますがこれは Virtual Column です。
- Column name Related 診療-スタッフs ← 列の名前は「Related 診療-スタッフs」です。
- App formula = REF_ROW(“診療-スタッフ”, “診療id”) ← この列には“式” REF_ROW に従って値が表示されます。REF_ROW(“診療-スタッフ”, “診療id”)は参照元のテーブル「診療-スタッフ」において、参照される側のデータの「id」の値と同じ「診療id」の値を持つデータをすべて集めてできるリストを表します。
- Type List ← この列の型は List です。
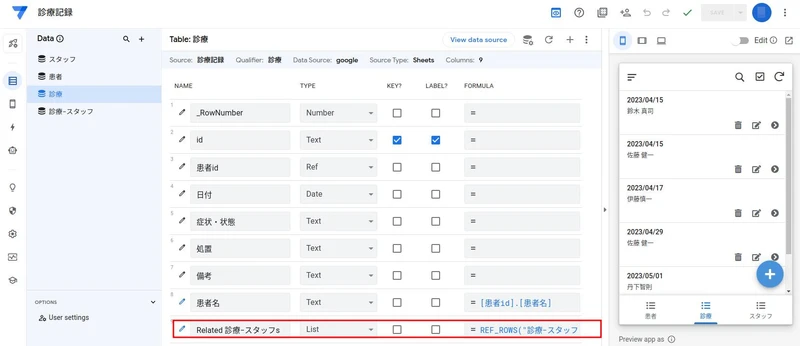
ちょっと意味がわからないと思った人もいるかもしれませんが、AppSheet はあるテーブルのある列から別のテーブルへの参照を作ると、自動的に参照されたテーブル側に上のような Virtual column を作成しようとします。ここではこのとおりで何も問題は無いので、このまま右上の「Done」をクリックし、この Virtual Column をテーブル「診療」に作成することにしましょう。すると次の図のように、Virtual Column が追加されていることがわかります。

同様にして、テーブル「診療-スタッフ」から参照されている側のテーブル「スタッフ」についてもVirtual column「Related 診療-スタッフs」を作ることができます。
このように、参照される側のテーブル「診療」、「スタッフ」に参照元テーブル「診療-スタッフ」と紐付けられている Virtual column を作っておくことにより、テーブル「診療」の列「id」からテーブル「診療-スタッフ」を経由してテーブル「スタッフ」の「スタッフid」を見つけてすべて表示することができる仕組みが導入されたことになります。
これで View「診療_Detail」に「スタッフ」を表示するためのお膳立てができました。では、View「診療_Detail」を見てみることにしましょう。
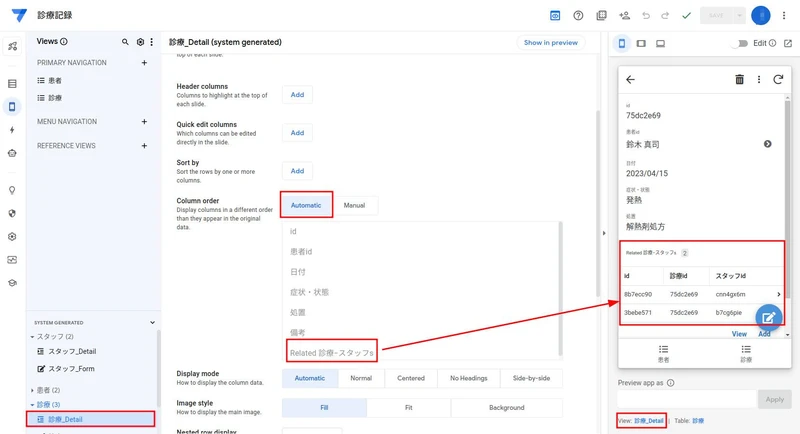
次の図は、View の設定画面を開き、View「診療_Detail」を選択したところを表しています。

この図を見るとわかりますが、View「診療_Detail」には テーブル「診療」に先程作成した Virtual Column である列「Related 診療-スタッフs」が自動的に追加されて表示されています。この列はテーブル「診療」から診療idを使ってテーブル「診療-スタッフ」を参照し、その診療idを持つ行データをすべて表形式で表示するものになります。この図では、この診療に関わっている「診療-スタッフ」の行データは2つあることがわかります。ですから関わっているスタッフは2人ということになりますが、スタッフid で表示されているため名前がわかりません。
この点をさらに改善してみることにしましょう。
これまでにも id が KEY になっているときに名前を表示する設定をしましたね。ですからもうおわかりだと思います。LABEL? の設定を適切に行うことで解決することができますね。
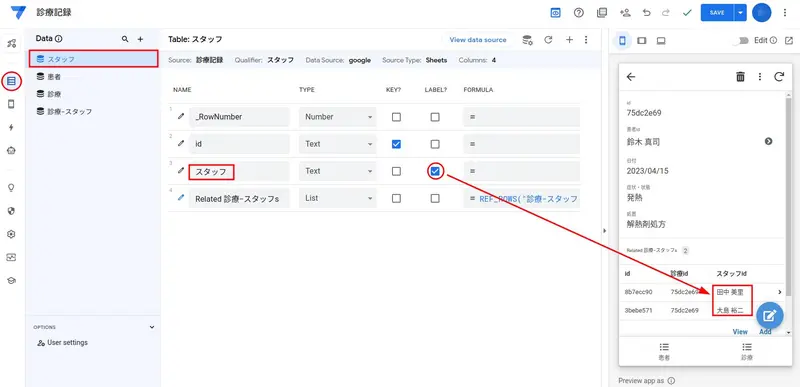
テーブル「診療-スタッフ」の列「スタッフid」はテーブル「スタッフ」の列「id」を参照していて、列「id」が KEY かつ LABEL として使われていました。ですからテーブル「スタッフ」で、列「id」で LABEL? のチェックを外し、スタッフの名前を格納する列「スタッフ」で LABEL? にチェックを入れればよいわけです。そのようにすることにより、参照元のテーブル「診療-スタッフ」から作られる View 全てにおいて、列「スタッフid」では id の代わりにスタッフの名前が表示されるようになるのでした。実際にそのようにすると次の図のように列「スタッフid」では id の代わりに名前が表示されるようになります。

以上で、View「診療_Detail」について、
- 患者は「id」で表示されているので名前がわからない
- 担当したスタッフが表示されていない
という問題はどちらも解決することができました。
View「診療_Form」の改善
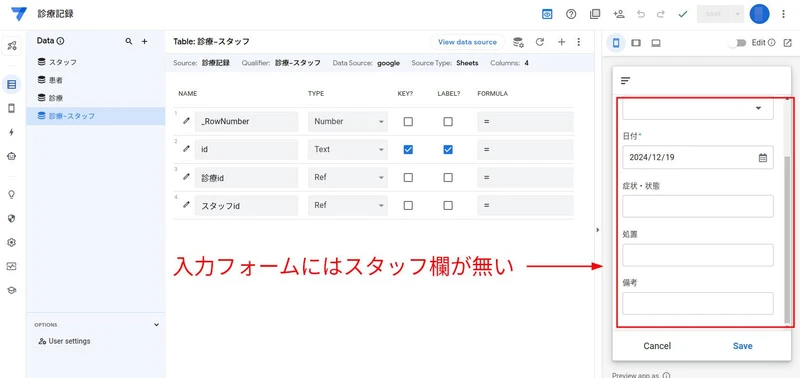
今度は、View「診療_Form」(つまり新規に診療データを追加したりすでに登録されている診療データを修正する画面)のカスタマイズをしてみます。たしか、AppSheet が最初に自動的に作成したものでは、患者は id を使って入力するようになっているためわかりにくく、また、担当スタッフの入力欄も無いということでした。
まず、View「診療_Form」では患者が id で表示されるという問題ですが、すでに何回か説明したのと同じ理由で、実は、これは解決しています。テーブル「診療」の列「患者id」はテーブル「患者」で KEY になっている列「id」を参照していますが、テーブル「患者」では列「id」ではなく患者名を格納する列「患者」で LABEL? にチェックを入れてあるからです。
というわけで、 View「診療_Form」に担当スタッフの入力欄が無いという問題に移ることにします。

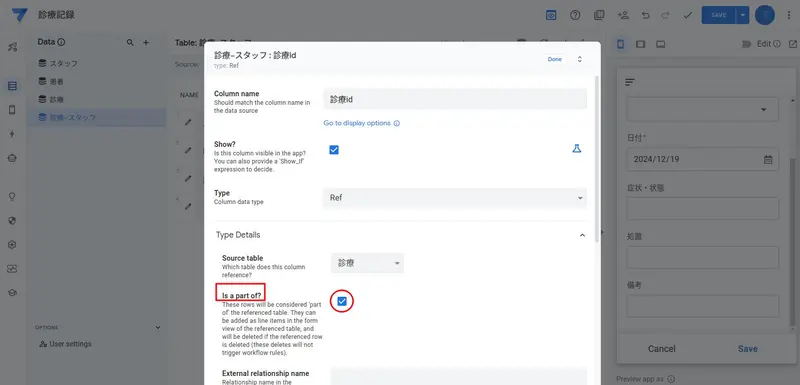
今、テーブル「診療」の列「id」はテーブル「診療-スタッフ」の列「診療id」から参照されています。このようなとき、AppSheet では、参照している側の列を参照される側のテーブルの列として取り込む設定を行うことができます。つまり、この場合では、テーブル「診療-スタッフ」の列「診療id」をテーブル「診療」の列として取り込むことができます。そのためには、まず、次の図のように、テーブル「診療-スタッフ」の列「診療id」の設定ダイアログを出します。

そして上の図のように「Is a part of?」という項目にチェックを入れます。
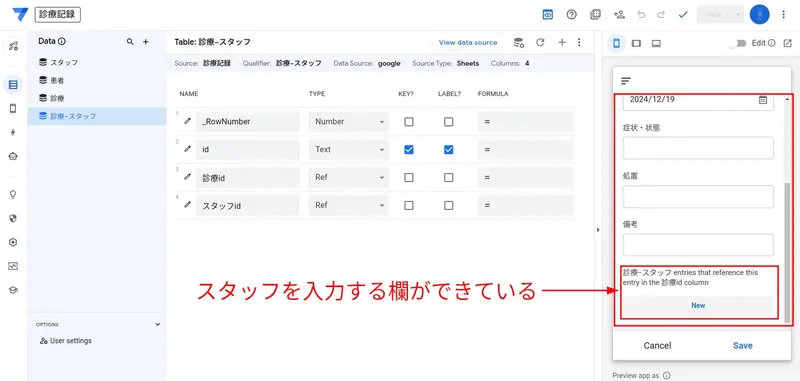
すると次の図のように、View「診療_Form」にスタッフを追加する列が表示されるようになります。

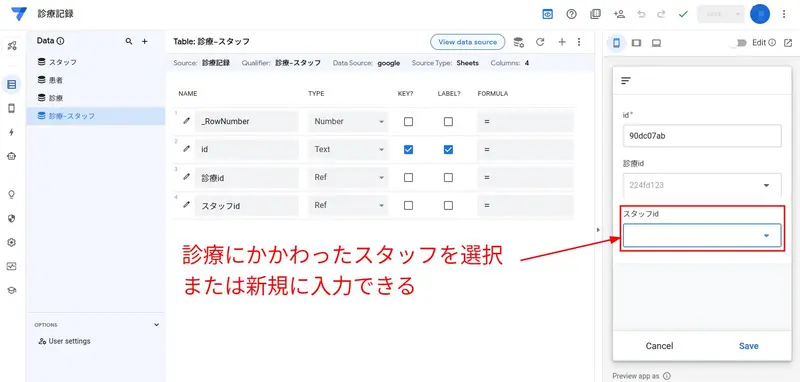
この列の名前をよく見ると、「診療-スタッフ entries that reference this entry in the 診療id column」と表示されています。これは、「列「診療id」のこの値を参照している「診療-スタッフ」の行データたち」ということです。そして、この列の「New」をクリックすることにより診療に関わったスタッフを入力する画面が開きます。次の図を見てください。

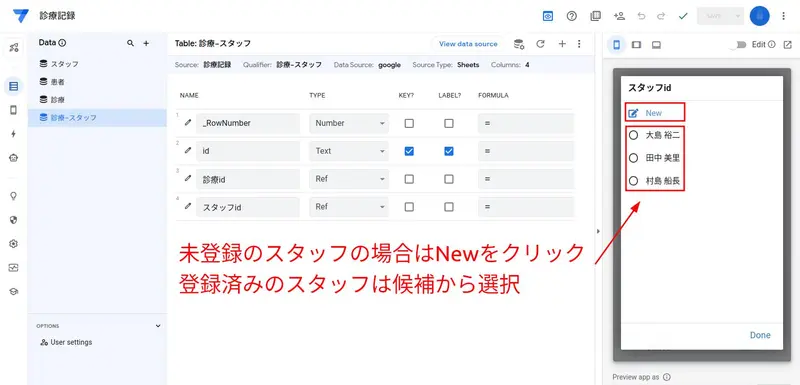
ここでプルダウンを開けてみると次の図のようなダイアログが開きます。

まだアプリに登録されていないスタッフを入力したい場合には「New」をクリックし、すでに登録済みのスタッフを選択したい場合は表示されている候補の中から選択します。
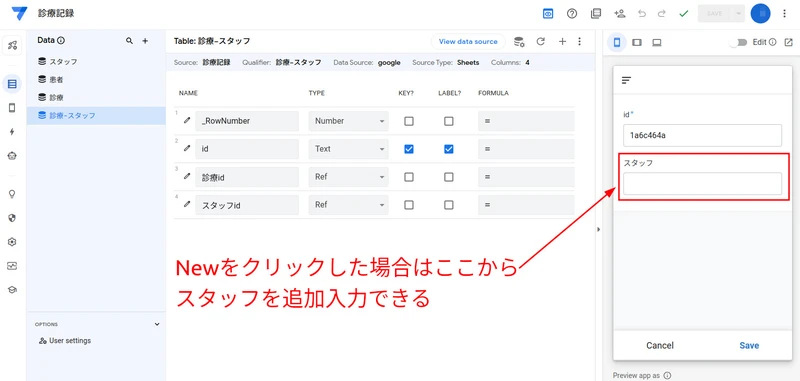
例えば「New」 をクリックすると次のような画面になります。

ここで表示されている「スタッフ」欄で、まだアプリに登録されていないスタッフを新規登録できます。スタッフ名を入力してから「SAVE」をクリックすると、1つ前の画面、つまりテーブル「診療-スタッフ」に対応した画面(列「診療id」 と 列「スタッフid」を持つ画面)に戻ります。この画面では列「スタッフid」では先程入力した新規スタッフの名前が表示されます。そしてこの画面でスタッフ名が正しく入力されていることを確認してから「SAVE」をクリックするとさらに1つ前の画面、つまりView「診療_Detail」に戻ります。ここでは列「診療-スタッフ entries that reference this entry in the 診療id column」ではデータが表で表示されます。この表はもちろんテーブル「診療-スタッフid」によって作られるものです。ですから表の中にはもちろん列「スタッフid」があります。この表の中でも列「スタッフid」では(LABEL? の設定を適切にしておいたので)スタッフ名が表示されることになります。
テーブル「診療-スタッフ」の列「スタッフid」はテーブル「スタッフ」を参照していました。そしてテーブル「スタッフ」では KEY である列「id」ではなくスタッフの名前を格納している列「スタッフ」 で LABEL? にチェックをしたのでした。ですから、KEY と LABEL のところで説明したように、「スタッフid」ではスタッフの名前が表示されるわけです。
以上で、View「診療_Form」について、
- 患者は id を使って入力するようになっているためわかりにくい
- 担当スタッフの入力欄が無い
という問題点を改善することができました。
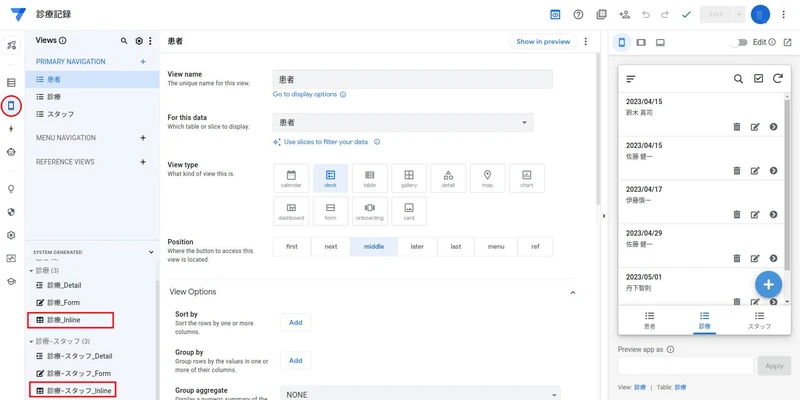
View「なんとか_inline」について
次の図を見てください。テーブル「診療」から「診療_inline」という名前の View が AppSheet によって自動的に作られていることがわかります。また、さらにテーブル「診療-スタッフ」から「診療-スタッフ_inline」という名前の View も作られています。

あるテーブルがなにか別のテーブルを参照しているとき、あるテーブル(参照する側のテーブル)から、名前の最後に「_inline」がついている View も作られます。この View は、別のテーブル(参照される側のテーブル)から作られる View の中に埋め込んで表示するために使われます。例えば、テーブル「診療-スタッフ」はテーブル「診療」やテーブル「スタッフ」を参照しています。ですから、View「診療-スタッフ_inline」は View 「診療_Detail」や View「スタッフ_Detail」の中に埋め込まれて表示されています。そして、このような、「_inline」がついている View を単独で使うことは基本的にありません。
その他の View の改善
これまで、テーブル「診療」から作られた View のカスタマイズをしてきました。しかし、テーブルは「診療」以外に、「患者」や「スタッフ」もあります。ですから、カスタマイズしたい View がまだたくさんあるということになります。これらの View のカスタマイズももちろん、View 設定画面を開きカスタマイズしたい View を選択し、View の詳細を設定するパネルで様々な項目を設定していくことにより実現できます。とはいえ、View の種類やタイプによって設定の仕方が違っていることもありますし、Data 設定画面から各テーブルで Virtual Column を作ったり、列に対して AppSheet で用意されている “式”を使って設定する必要がある場合もあることでしょう。
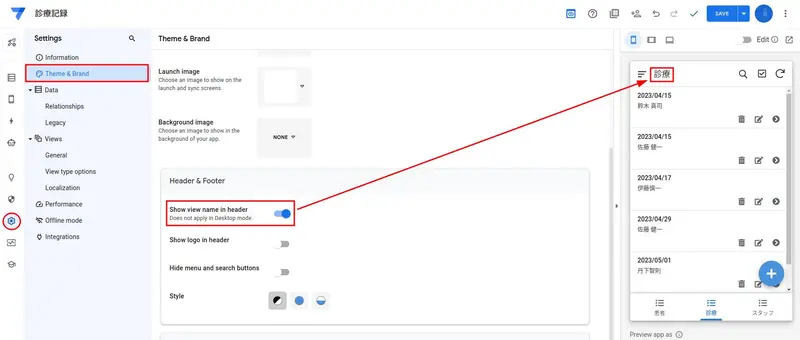
さらに、例えば、それぞれの View のヘッダー部分には適切なタイトルが表示されるようにしておくと使いやすくなりそうです。これは次の図のように、画面左に縦に並ぶメニューから「Settings」をクリックし、「Theme & Brands」 を選択し、「Show view name in header」 を on に設定することにより実現できます。

まとめ
コードを書いて操作画面を作る場合、 HTML、CSS、JavaScript などの知識が必要になります。そして、操作画面の数が多くなるほどコードを書く作業も増えていきます。また、操作画面だけを作成してもアプリは動きません。ユーザーから送信されてきたデータを受け取ったりユーザーへデータを返すしたりする処理や、データベースとの連携をするためのプログラミングも必要になります。ですからコードを書いてアプリを作る場合はかなりの作業が発生することになります。
一方、今回もノーコードツールを使うことにより、操作画面の作成でもコードを書くことなく作業を進めることができました。そしてデータの入出力やデータベースとの連携も自動的に行われるようになっていました。
ただし、テーブルと View の関係やテーブル間の参照について正確に把握しておくことがとても大切になっていました。操作画面となる View は各テーブルから一覧用の画面、詳細画面、入力フォームが AppSheet によって自動的に作られました。テーブル間に参照があると、参照側のテーブルから作られる View に埋め込むための画面も作られました。これらの画面はあらかじめ AppSheet が用意していたものを使うことになります。View に表示する列に関してはいろいろカスタマイズできるようになっています。一方、View のデザインについてはある程度のカスタマイズができるようになっていますが、自由自在にレイアウトや色などを変更することはできないようです。

