Gmail は Google の提供しているメールサービスです。
Google Apps Script というプログラミング言語を使って、Gmail を操作することができます。
今回も、最小限の知識で入門する Google Apps Script〜自動化の構想編〜 から続いている通院を記録するシステムを作る話です。
前回の記事では、Google スプレッドシートのデータを Google Apps Script で取得し二次元配列に格納したものから、Google ドキュメントを作成するプログラムを作りました。
今回の記事では、Google ドキュメントが作成されたことを Gmail で関係者に自動的に通知するプログラムを作ります。
目次
GmailApp オブジェクト
Google Apps Script では、Gmail を操作するためのいくつかのオブジェクトとそれらが持っているメソッドが用意されています。
GmailApp オブジェクトは、 Gmail の受信トレイに対する様々な操作、メールの送信、下書きの作成など Gmail で最も大枠の仕事をするオブジェクトです。そして、今回必要になるのは GmailApp オブジェクトの sendEmail メソッドです。
GmailApps オブジェクトの sendEmailメソッド
sendEmail メソッドは、名前からもわかるようにメールを送信するメソッドです。
メールを送信するときには、
- 宛先
- 題名
- 本文
がとにかく必要になります。
また、
- cc(カーボンコピー)
- bcc(ブラックカーボンコピー)
- 送信者名
- 添付ファイル
などの情報も必要になることがあります。
これらの情報を sendEmail メソッドの引数に渡して sendEmail メソッドを実行することになります。
sendEmail メソッドには次のような3つまたは4つの引数を渡すことができます。
1番目の引数は「宛先」です。メールアドレスを文字列として渡します。
2番目の引数は「題名」です。文字列として渡します。
3番目の引数は「本文」です。文字列として渡します。
4番目の引数はオプションです。cc(カーボンコピー)、bcc(ブラックカーボンコピー)、送信元、送信者名、添付ファイル などについての情報を連想配列で渡します。この引数は省略することができます。
GmailApp.sendEmail(
'☆☆☆☆@gmail.com', // 宛先
'定期点検のお知らせ', // 題名
'次回の定期点検は、2025年8月26日です。', // 本文
{
from: 'soum@example.com', // オプション:送信元
name: 'イグザムプル株式会社総務課' // オプション:送信者名
},
);上記の例では、送信元と送信者名をオプションとして指定しています。オプション指定の詳しいことは、Google Apps Script の公式リファレンス GmailApps の sendEmail を見てください。
プロパティサービス
先のプログラムの例では、コード中にメールアドレスが直に書かれていました。ですから、プログラムを見ることができる人はコード中に書かれているメールアドレスを見ることができます。
Googleのサーバーは外部からの攻撃に対して非常に堅牢であると考えられますが、一方で、外部からの攻撃に備えるだけではなく、内部での不適切な扱いによる情報流出にも十分気を配る必要があります。つまり、共有設定をしっかりして情報が外部にもれないようにする、また、コードが流出しただけでは個人情報や機密情報を知ることができないようにしておくなどの対策をしておくことが望ましいと言えます。そして、それらの対策を行う責任はプログラムを管理運営するユーザーにあります。
Google Apps Script ではプロパティサービスと呼ばれる機能があり、プログラム中に直に書きたくない情報を保存しておくことができるようになっています。そして必要なときにプログラムから呼び出して使うことができます。
プロパティサービスでは、キーと値を組にして値を保存します。つまり、連想配列だと思っておけば良いでしょう。
プロパティサービスには次の3つの種類があります。
- スクリプトプロパティ
- ユーザープロパティ
- ドキュメントプロパティ
これらは、Google Apps Script で書くプログラムを誰とどのような場面で使うのかということによって使い分ける必要がありますが、この記事でこれから使うのは「スクリプトプロパティ」です。
スクリプトプロパティは、次のような特徴を持っています。
- Google Apps Script で書いたそのプログラムを共有しそのプログラムを実行する許可が与えられたユーザーは、スクリプトプロパティに保存した情報を見ることができるが、それ以外の人は情報を見ることができない。
- 保存したい情報を GUI から設定保存できる。(つまり、Google Apps Script の設定を行う画面でマウスとキーボードで入力して設定できる。)
スクリプトプロパティを設定する
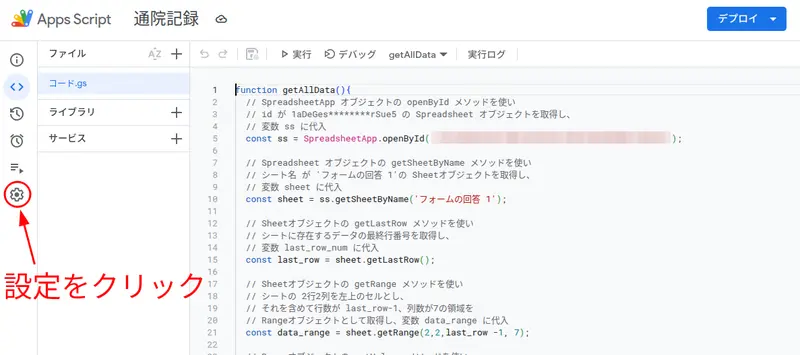
Google Apps Script のエディタを開いたら、次の図のように、右に縦に並ぶメニューで「プロジェクトの設定」をクリックしましょう。

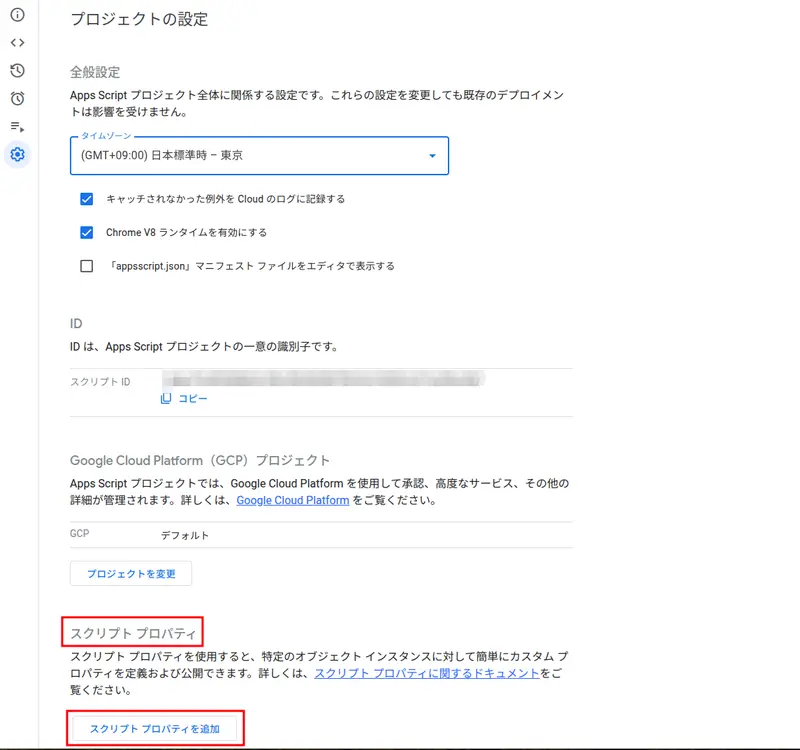
すると次のように「プロジェクトの設定」が開くので、下の方へスクロールして、「スクリプトプロパティ」項目で「スクリプトプロパティを追加」をクリックします。

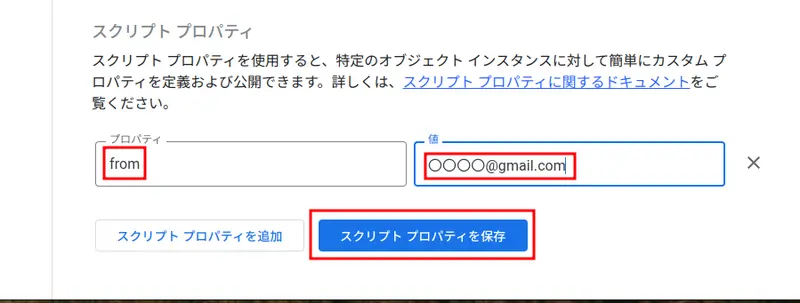
次のように、キーと値を組にして入力する入力欄が現れます。
キーとなるものを「プロパティ」欄に入力し、値となるものを「値」欄に入力します。

上の図で、はキーとして ‘from’ という文字列、値として ‘〇〇〇〇@gmail.com’ という文字列を設定し保存しようとしています。
「スクリプト プロパティを保存」というボタンをクリックすると設定したキーと値の組が保存されます。そして「スクリプト プロパティを編集」というボタンに戻ります。
さらにスクリプトプロパティを追加したいときは、「スクリプト プロパティを編集」というボタンをクリックしてからこれまでと同様に追加を行ってください。
保存したスクリプトプロパティをGoogle Apps Script で呼び出す
Google Apps Script でプロパティサービスという機能を受け持っているオブジェクトはPropertiesService オブジェクトと Properties オブジェクトです。
PropertiesService オブジェクトはプロパティサービスという機能自体をあらわすオブジェクトで、Properties オブジェクトはプロパティサービスで使うことができる3つのプロパティ(スクリプトプロパティ、ユーザープロパティ、ドキュメントプロパティ)を取り扱うオブジェクトと考えていれば良いようです。
PropertiesService オブジェクト
PropertiesService オブジェクトには getScriptProperties、getUserProperties、getDocumentProperties というメソッドがあります。
いずれも引数はなく、戻り値は Properties オブジェクトです。
例えば、次のように、getScriptProperies メソッドを使うと、変数 str_prop_obj に Properties オブジェクトが代入され、スクリプトプロパティを扱うことができるようになります。
const scr_prop_obj = PropertiesService.getScriptProperties();Properties オブジェクト
Properties オブジェクトには、getProperties メソッドと getProperty メソッドがあります。
getProperties メソッドは、先のコードのようにして取得された Properies オブジェクトで扱うことができるそれぞれのプロパティに対して、保存されているキーと値の組を連想配列として取得するメソッドです。
const scr_properties = PropertiesService.getScriptProperties().getProperties();
console.log(scr_properties);
上記のコードを実行すると、スクリプトプロパティに保存されているキーと値の組がすべてコンソールに出力されます。
getProperty メソッドは、引数にキーを与えることにより、そのキーに対応する値をスクリプトプロパティから取得します。
const property_value = PropertiesService.getScriptProperties().getProperty('from');
console.log(value);上記のコードを実行すると、スクリプトプロパティに保存されているもののうち、from というキーに対応している値がコンソールに出力されます。
関係者全員にメールを送信する
Gmail を扱うオブジェクトとそのメソッド、また、スクリプトプロパティについて必要なことが一通り理解できたところで、スクリプトプロパティを設定し、Gmail を送信するプログラムを作ってみることにしましょう。
スクリプトプロパティの設定
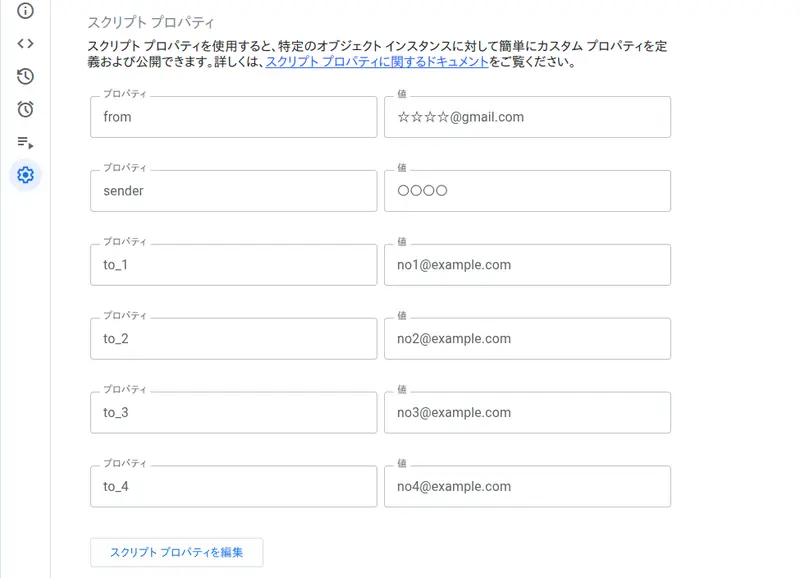
例えば、送信元メールアドレス、送信者名、及び複数の送信先メールアドレスを次のようにスクリプトプロパティに設定することにします。

見ておわかりの通り、
- from : 送信元メールアドレス(☆☆☆☆@gmail.com となっていますが、実際には本当に存在する送信者のメールアドレスを書きます。)
- sender: 送信者名(〇〇〇〇となっていますが、実際には適切な名前を書きます。)
- to_1 から to_4 : 送信先メールアドレス4名分(上の図ではいずれもダミーアドレスですが、実際に運用するときにはもちろん本当に存在している送信先のメールアドレスを書きます。また、ここでは4名ですが、必要に応じて人数分用意します。)
としてあります。
Gmailを送信するスクリプト
ここでは、
メールの題名を、
通院記録が更新されました。
とし、
メールの本文を、
次のURLからアクセスできます。
https://docs.google.com/document/d/1yNcSBYaP/edit?usp=sharing
通院記録の情報はフォームに記入・送信した時点でのものです。後日次回予定日などが変更される場合があります。ご注意ください。
としてみます。
この「メールの本文」中にあらわれるURLは、前回の記事で作成することになった Google ドキュメントファイル「通院記録」にアクセスするための URL です。また、このメールの送信先となる人たち全員に、Google ドキュメントファイル「通院記録」の共有設定を行い閲覧権限を与えておく必要があります。
先にスクリプトプロパティで、送信先メールアドレスを4人分用意しました。また、キーとして、
to_1、to_2、to_3、to_4 を設定しました。ですから、i が 1、2、3、4 いずれかの値を取るとき、
const scr_properties = PropertiesService.getScriptProperties().getProperties();として得られる連想配列 scr_properties では、scr_properties[‘to_’ + i] は送信先となるいずれかのメールアドレスをあらわす文字列となることに注意しておきましょう。
それではここで、すべての送信先にメールを送る関数 sendNotification を作ることにします。例えば次のようにすればよいでしょう。
function sendNotification(){
const scr_properties = PropertiesService.getScriptProperties().getProperties();
const sender = scr_properties['sender'];
const from = scr_properties['from'];
const title = "通院記録が更新されました。";
const message = "次のURLからアクセスできます。\n"
+ "https://docs.google.com/document/d/1yNcSBYaP/edit?usp=sharing"
+ "\n" + "通院記録の情報はフォームに記入・送信した時点でのものです。後日次回予定日などが変更される場合があります。ご注意ください。" ;
for (let i=1; i<=4; i++){
//console.log(scr_properties['to_'+ i]);
GmailApp.sendEmail(to, title, message,
{from:from, name:sender}
);
}
}上のコードでは、スクリプトプロパティに登録した送信先4名であるので for 文で i の値を 1 から 4 までとしています。この方法だと、スクリプトプロパティに登録する送信先の人数が変わるっことがあると、そのたびに上のコードも書き換えなくてはいけません。これでは面倒だと思う人もいるでしょう。そのような場合、スクリプトプロパティに登録したものの中から送信先アドレスとなっているものだけを選び出す関数をつくることができれば、この面倒なことを避けることができます。そのときに役に立つのが正規表現と呼ばれるものです。
正規表現とは、ある条件に一致するすべての文字列をあらわすために、通常の文字と特別な意味を持つ文字、記号を組み合わせてパターンとしてあらわしたものです。
例えば、
^[^\s@]+@[^\s@]+.[^\s@]+$
というパターンで、電子メールアドレスとして使われるすべての文字列をあらわしたことになります。
正規表現についてここで詳しく説明をすることはやめておきますが、いま紹介した「電子メールアドレスとして使われるすべての文字列をあらわしたパターン」を使えば、スクリプトプロパティの中から、値が電子メールアドレスであるものだけを選び出す関数を作ることができます。
例えば、次のような関数を作ることができます。
function getToAddresses(scr_prop){
const to_addresses = [];
// メールアドレスの正規表現
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
// 連想配列の値をループしてメールアドレスを取得
for (const key in scr_prop) {
if (scr_prop.hasOwnProperty(key)) {
const value = scr_prop[key];
if (emailRegex.test(value)) {
// key が from となっているメールアドレスは除外
if (key !== 'from'){
to_addresses.push(value);
}
}
}
}ここで定義した関数 getToAddresses を使って、メールを送信する関数 sendNotification を少し修正すれば、送信先となる人の数が変わってもコードを変更しなくて済むようになります。考えてみてください。
さて、以上で、Google ドキュメントが新しく作成されたことを関係者に Gmail で通知するための関数を作ることができました。
次回は、これまで作ってきた様々な関数を連動させ、Google フォームから回答が送信されてきたときにこれらの関数を自動的に実行する仕掛け、つまりトリガーの設定を行いたいと思います。