今は hatena や Ameblo のようなブログが書けるサービスとか、Wix とか Jimdo のようなウェブサイトを作成するための機能を提供するサービスとか、さらには WordPress のように自分でサーバーにインストールすることによってウェブサイトを作れるようになるソフトウェアがあります。そして、そのようなものには記事を編集する画面があって、ワープロソフトで文章を書くのと似た感じで(最近の WordPress はまた少し違うんだけど)、HTML とかプログラミング言語とか知らなくてもウェブページの作成ができます。
でも、デザインやレイアウトを調整するとか、独自のパーツを作るとか、ウェブサイト作成を誰かに頼むとかとなってくると、どうしてコードを書かなくてもウェブページを作れるのかということについて、もう少し知っておくほうがよいことがあるように思います。
以前の記事で、ウェブページは HTML、CSS、JavaScript、さらには PHP などのコンピュータ用の言語を使って作られているということに少しだけ触れておきました。
話を進める前に、ちょっと補足しておくと、実は、HTML と CSS は プログラミング言語ではありません。
HTML は文書の構造をあらわすために使われ、CSS は文書のレイアウトやデザインを整えるために使われるものです。ですから、これらは組版を行うためのものです。現代版の印刷技術のようなものですね。
一方、JavaScript や PHP はプログラミング言語で、何かしらの機能を実現するために使われます。そして、特に機能を持たないウェブページならば、HTML と CSS だけでウェブページを作ることができます。更にいうと、レイアウトやデザインも“デフォルト”のままでよいなら HTML だけでウェブページを作ることができます。(ところで、リンクをクリックすると別のページへジャンプするという機能は HTML だけで作ることができます。)
これらのコンピュータ用の言語について少しは知っておくべきだとしても、HTML の文法を学んでタグをつけた文章を書くなんて難しいって感じる人も多いでしょうし、更にはレイアウトやデザインのために CSS を覚えなきゃならないなんて大変だと思う人はやはり多いですよね。そこでコンピュータの力を借りてタグがどうのこうのとか意識しないでタグ付き文書を簡単に出力できるようにし、レイアウトやデザインのためにはテンプレートを用意しておくということが考えられました。
まず、タグ付き文書を作る方ですが、まあ、これって、Word という有名なワープロソフトを使ったことがある人なら、実は無意識にやっていることです。Word では、例えばある語句を大見出しにしたいと思ったらマウスでその語句をドラッグして選択し、上部にある Word のメニューから「見出し1」というボタンを探してポチッとクリックしたりしますよね。この瞬間、(2007年以降の) Word というソフトウェアは、選択した語句の前後に「見出し1」を意味する何かしらのタグを付けたデータを、ユーザーに悟られることなく裏で作っています。これが Word で作ったファイルの正体です。(このタグ付きデータを見るにはちょっと手間がかかるのですが、Word ファイル、つまり docx ファイルを解凍することによりメモ帳などのテキストエディタで中身を見ることができるようになります。)
この記事のはじめに紹介したブログサービスやサイト作成機能を提供しているウェブサービス、さらにはWordPress などでも Word と同じようにして、ここは大見出しにしたいとか、ここは太字にするとかしたいときなどには、編集画面に備わっているメニューのどこかのボタンをポチッとクリックすると、裏でユーザーに悟られることなく、自動的にタグのついたデータを作るようになっています。(ここまでの説明を読むと、ウェブで使われているタグ付き文書が Word の真似をした仕組みを導入したというふうに思われてしまうかもしれませんが、実際はその逆です。)これが、タグ付き文書をもっと簡単に作るためにコンピュータの力を借りて出力するということです。
一方でレイアウトやデザインについては、「誰かがコードを書いて作ってくれた雛形」となるものを流用するということが行われます。
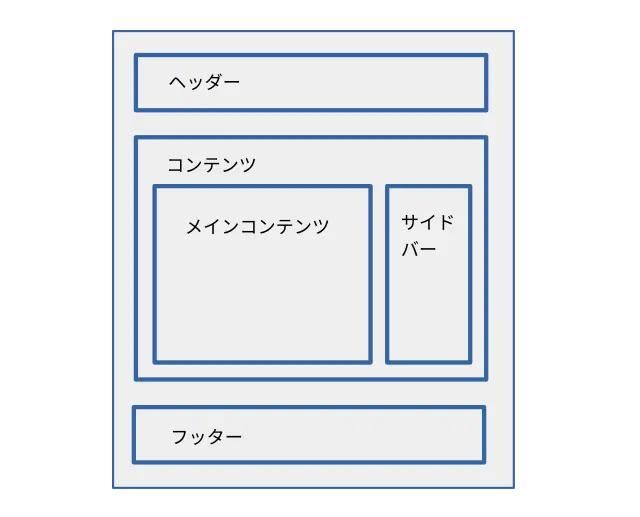
わたしたちがよく見るウェブサイトには、次のように、本文(メインコンテンツ)の周りにナビゲーションなどの機能を持ったヘッダー、フッター、サイドバーなどがあります。

本文以外のところはどのページでも共通になっていることが多いので、本文以外のところをテンプレートとして用意しておき、本文のところだけを記事ごとに取り替えて作成するのが良さそうだというふうに考えるのは自然なことでしょう。ですから、「誰かがテンプレートとなるものを HTML や CSS を使って作成し」、「本文となるところはユーザーが HTML のタグをつけるのではなく、あたかもワープロソフトを使うような感じで編集画面で作成し、それをコンピュータの力でタグ付き文書として出力し、あらかじめ HTML や CSS で作られたテンプレートに当てはめる」ということをすれば、ページ全体が HTML や CSS で書かれたものとして作成されることになります。
ブログサービス、サイト作成機能を提供しているウェブサービス、WordPress などはざっくりというと、今説明したような仕組みで HTML や CSS などのデータを出力してウェブページを構築するソフトウェアです。そして、例えば WordPress では、「誰かが HTML や CSS、さらには JavaScript や PHP のコードを書いて作った雛形」を「テーマ」と呼んでいます。
このように、インターネットの黎明期とは違い、今ではコードを書かなくてもウェブサイトを作るソフトウェアが色々と用意されているわけですが、これらは予め用意されている雛形をもとにウェブサイトを作成するものです。そしてレイアウトやデザインは、ある程度の「着せ替え」はできるとはいえ、雛形に大きく依存することになります。これは誰かが作ってくれたものを出来合いのものとして使っている以上当然のことで、さらにレイアウトやデザインについてカスタマイズを望む場合、HTML や CSS を用いてコードを書く必要が出てくるでしょう。またさらに、なにかしらの機能を追加したい場合には JavaScript や PHP などのプログラミング言語を使う必要が出てきます。
ですから、コードを書くことなしにウェブサイトを作る場合、自分が作りたいサイトはどのようなレイアウトでどのようなデザインにしたいのか、どのような機能が必要なのかということをまずよく考えておいて、それを実現できるサービスやソフトウェア、テンプレート(WordPress で言えばテーマ)はどれなのかということをよく調べる必要があるでしょう。そして、用意されている枠を超えてさらなるカスタマイズをしたいならば、コードを書く必要があるということです。